Segue parte da revisão de literatura sobre Visualização da Informação (VI) que fiz na minha dissertação. Acabei deixando algumas coisas importantes de fora, mas ainda assim é um ponto de partida razoável para começar a conhecer a VI.
Os psicólogos Robert Sekuler e Randolph Blake afirmam, na obra “Perception”, que o “[…] sense of vision arguably represents our most diverse source of information of the world around us” (SEKULER; BLAKE, 1994 apud RIEBER, 1995, p. 45). Colin Ware, autor do livro “Information Visualization: perception for design”, complementa:
The eye and the visual cortex of the brain form a massively parallel processor that provides the highest bandwidth channel into human cognitive centers. Indeed, we acquire more information through vision than through all of the other senses combined. The 20 billion or so neurons of the brain devoted to analyzing visual information provide a pattern-finding mechanism that is a fundamental component in much of our cognitive activity. Improving cognitive systems often means optimizing the search for data and making it easier to see important patterns. (WARE, 2013, XVI e p. 2).
Reconhecer a importância da percepção visual humana para a aquisição da informação, e que, conforme já mencionado, sistemas de recuperação da informação provêm acesso a uma enorme quantidade de informações, aponta para a necessidade de se elaborar interfaces de sistemas de recuperação de informação que, ao considerarem as características do aparato visual humano, auxiliem o usuário a encontrar e apreender as informações de que necessita. Espera-se que os estudos em torno da Visualização da Informação possam dar algumas respostas.
O homem, desde os seus primórdios “[…] se serviu da imagem-desenho para se comunicar, externar seus sentimentos e até mesmo para deixar registrado uma proveniente ‘história’” (SILVA; ALVES; COSTA, 2007, p. 1). As pinturas rupestres, que datam do surgimento do Homo Sapiens Sapiens (SEDA, 1997, p. 146) e a tabela egípcia, datada do século II, que utiliza alinhamento, espaços vazios e notação temporal para organizar informação astronômica utilizada na navegação (FEW, 2007, p. 2), podem ser alguns dos mais antigos exemplos do que hoje é chamado de visualização, termo que
Until recently, […] meant constructing a visual image in the mind (Little et al., 1972). It has now come to mean something more like a graphical representation of data or concepts. Thus, from being an internal construct of the mind, a visualization has become an external artifact supporting decision making. (WARE 2013, p. 2).
A socióloga Regula Valérie Burri e o antropólogo Joseph Dumit, por exemplo, constatam que “Today, we live in a visual culture” (2007, p. 297). Em consonância com os autores, Lloyd P. Rieber, professor da Universidade de Georgia, comenta que “Society, including education, transmits tremendous amounts of information in visual form.” (RIEBER, 1995, p. 45).
O uso de imagens tem grande aderência no meio científico. Burri e Dumit, no capítulo do livro “The Handbook of Science and Technology Studies” em que apresentam estudos sociais da imagem e visualização na ciência, assinalam que:
Images are inextricable from the daily practices of science, knowledge representation, and dissemination. Diagrams, maps, graphs, tables, drawings, illustrations, photographs, simulations, computer visualizations, and body scans are used in everyday scientific work and publications. Furthermore, scientific images are increasingly traveling outside the laboratories and entering news magazines, courtrooms, and media. (BURRI; DUMIT, 2007, p. 297).
Rieber apresenta um exemplo clássico de como visualizações podem ser utilizadas para auxiliar a análise e resolução de problemas:
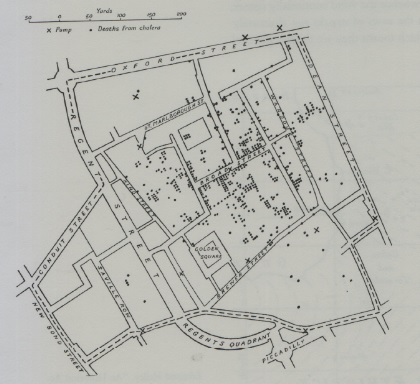
The cholera epidemic of London in the mid 1800s. One of the classic examples of how visualization aided human problem solving was Dr. John Snow’s plotting of cholera deaths in the mid-1800s on map of London. The obvious clustering of deaths around the Broadstreet water pump,as shown in […] [figura 1], sufficiently convinced authorities to remove the pump’s handle even though a direct link had not been made between the disease and a contaminated water supply. Within days, the epidemic in the London neighborhood ended […] (RIEBER, 1995, p. 49, inserção nossa).
Figura 1 – Mapa que apresenta as mortes por cólera em relação às bombas de água.
As visualizações podem ser abordadas de várias formas:
It can be studied in the art-school tradition of graphic design. It can be studied within computer graphics as an area concerned with the algorithms needed to display data. It can be studied as part of semiotics, the constructivist approach to symbol systems.(WARE, 2013, XVI).
Maureen Stone (2009, p. 44), por sua vez, comenta as mudanças que ocorreram nos estudos sobre visualizações:
The visualization field split off from computer graphics in the mid-1980s to distinguish graphics rendered from scientific and engineering data from algorithms for creating images of natural scenes, many of which were a blend of scientific, artistic, and technically pragmatic techniques. A further division occurred in the early 1990s to distinguish scientific, or physically based, data from abstract “information visualization,” such as financial data, business records, or collections of documents. (STONE, 2009, p. 44).
Assim, o termo visualização pode englobar mapas, gráficos, infográficos, imagens científicas e outras formas de representação não exclusivamente verbal-escrita. No âmbito desta pesquisa, o termo “visualização” se refere à estrutura de visualização da informação, isto é, recurso gráfico produto da Visualização da Informação.
De acordo com Stephen Few (2007, p. 3), um dos marcos para o surgimento da Visualização de Dados teria sido o sistema de coordenadas no plano cartesiano desenvolvido no século XVII pelo filósofo e matemático René Descartes. A criação de Descartes, originalmente pensada para realizar cálculos que associavam geometria e álgebra, foi aprimorada e popularizada pelo engenheiro e cientista social William Playfair, que no século XIX passou a utilizar o esquema de coordenadas para representar quantidades e outros tipos de informações, produzindo gráficos parecidos com os tão comuns nos dias de hoje (FEW, 2013). Também no século XIX foi criada por Mendeleiev a Tabela Periódica dos elementos químicos, que é um dos mais persistentes exemplos de estrutura de visualização de informação.
Já no século XX, surgiu o primeiro curso acadêmico sobre representação gráfica de dados, criado na universidade do estado de Iowa em 1913 (FEW, 2007, p.3) e foi publicado em 1967 o livro Semiology Graphique (Semiologia dos Gráficos) pelo cartógrafo francês Jacques Bertin. No fim da década de 1970, o estatístico John Turkey, professor da universidade de Princeton, desenvolveu uma abordagem predominantemente visual para se trabalhar com dados que chamou de “análise exploratória de dados” (FEW, 2013). O estudo e aplicação de visualizações logo se expandiu para os mais diversos domínios como, por exemplo, a interação entre usuários e computadores.
As primeiras formas de interação entre usuário e computador eram majoritariamente por meio de interfaces de linha de comando (command-line interfaces). Neste tipo de interface o usuário opera o software através de comandos inseridos por meio de códigos e ou combinações de teclas efetuadas com auxílio do teclado. Embora sejam utilizadas até os dias de hoje, sobretudo em softwares destinados a especialistas, por requererem a memorização de inúmeros códigos e combinações de teclas, as interfaces por linha de comando são problemáticas para os não especialistas (MORVILLE; CALLENDER, 2010, p. 75). Quando um software é endereçado a um público não especialista, as interfaces gráficas mostram-se mais acertadas, pois não exigem a memorização de códigos e comandos complicados e utilizam analogias – como por exemplo a mesa de trabalho (desktop) – para acelerar a familiaridade do usuário com a interface. Morville e Callender (2010, p. 75) ressaltam que a principal vantagem das interfaces gráficas em relação as interfaces de linha de comando se baseia no fato de que usuários “couldn’t recall commands, but they could easily recognize buttons and links”.
A origem das interfaces gráficas para computadores remete ao “Sketchpad system” de Ivan Sutherland e ao hoje popular “mouse” de Douglas Engelbart, ambos criados na década de 1960 (NIELSEN et al., 1992, p. 557). No início da década de 1980, os pesquisadores em Interação Humano-Computador do XEROX PARC (Palo Alto Research Center) desenvolveram “[…] the first such user-friendly machine sold to the public”, o computador “Star”, que trazia a primeira interface gráfica comercializada – e que teria inspirado o surgimento dos computadores pessoais e sistemas operacionais como Apple Lisa e Microsoft Windows (PERRY; VOELCKER, 1989). É importante ressaltar que, embora as interfaces gráficas mencionadas nos últimos parágrafos possam envolver uso de visualizações, elas não são necessariamente oriundas de estudos no âmbito da Visualização da Informação, mas sim da Interação Humano-Computador.
Conforme visto no parágrafo anterior, os primeiros computadores pessoais começaram a ser comercializados no início dos anos de 1980 e, segundo Riccardo Mazza, naquela época:
The user interfaces were complicated, as very few reflected humans communication methods, but, above all, because of the little care given to the aspect of user interaction. Interfaces of the early software constrained the users to adapt to the system, rather than having the system to adapt to the operating mode of the users. The problem became evident primarily when the software started to be used by regular people, and not only by the professionals in the data centers. (MAZZA, 2009, p. 125).
Para o autor, os estudos em torno do problema da interação entre pessoas e computadores teriam se concentrado no domínio da Interação Humano-Computador (human-computer interaction), ou IHC (MAZZA, 2009, p. 125). Shneiderman e Plaisant afirmam que
The interdisciplinary design science of human-computer interaction began by combining the data-gathering methods and intellectual framework of experimental psychology with the powerful and widely used tools developed from computer science. Then, contributions accrued from educational and industrial psychologists, instructional and graphic designers, technical writers, experts in human factors or ergonomics, information architects, and adventure some anthropologists and sociologists. And now, as computers and user interfaces are becoming the basis for increasingly powerful sociotechnical systems, policy analysts, economists, lawyers, privacy advocates, and ethicists are playing a growing role. (SHNEIDERMAN; PLAISANT, 2005, p. 4).
A Interação Humano-Computador tem como objetivo principal “[…] to improve the interaction between users and computers: how to make computers more receptive to the users’ intentions and needs”, para tanto, recorre a inúmeras disciplinas para produzir estudos sobre design, implementação e avaliação de sistemas interativos (KEIM et al., 2008, p. 162).
Os estudos no domínio da Interação Humano-Computador que culminaram no desenvolvimento e aplicação das interfaces gráficas para computadores promoveram o surgimento e formalização da Visualização da Informação. Carpendale (2008, p. 20) comenta que “[…] empirical research in information visualization relates to human computer interaction (HCI) empirical research, perceptual psychology empirical research, and cognitive reasoning empirical research”. A Visualização da Informação é historicamente “[…] considered as a sector of the information discipline commonly known as ‘human–computer interaction’, only in the past 10 years has it been considered a discipline in itself.” (MAZZA, 2009, p. 10).
Kerren et al. (2008, p. V) afirmam que “[…] Information visualization […] is a relatively new research area, which focuses on the use of visualization techniques to help people understand and analyze data”. Card e Mackinlay (1997, p. 1) comentam:
In recent years, information visualization, the computer assisted use of visual processing to gain understanding, has become a topic of significant development and research. Advances in this area are spurred on by increases in the power and availability of graphically agile computers and by advances in communications, particularly the growth of the World-Wide Web, which increases the amount of data available to a worker by orders of magnitude. (CARD; MACKINLAY, 1997, p. 1).
Purchase et al. (2008, p. 51) assinalam sua característica multidisciplinar: “The field of Information Visualization […]” é “[…] related to many other diverse disciplines (for example, engineering, graphics, statistical modeling) […]” (PURCHASE et al., 2008, p. 51). Munzner (2002), nas palavras de Heer et al. (2008, p. 104), afirma que:
Research in information visualization draws from the intellectual history of several traditions, including computer graphics, human-computer interaction, cognitive psychology, semiotics, graphic design, statistical graphics, cartography, and art. (HEER et al., 2008, p. 104).
Assim, a Visualização da Informação tem profundas ligações com inúmeras áreas de pesquisa, sobretudo com a Interação Humano-Computador e Computação Gráfica.
É possível notar que os autores se referem à Visualização da Informação tanto como área, quanto como disciplina ou campo. Purchase et al. (2008, p. 51 e 62) e Card e Mackinlay (1997, p.1), por exemplo, mencionam a Visualização da Informação tanto como campo quanto como área. Autores brasileiros como Dias (2007) e Freitas et al. (2001), por sua vez, referem-se à Visualização da Informação como área. Reconhecendo as características multidisciplinares da pesquisa em Visualização da Informação, seu recente surgimento e sua ausência na Tabela de Áreas do Conhecimento do CNPQ (http://www.cnpq.br/documents/10157/186158/TabeladeAreasdoConhecimento.pdf), no âmbito desta pesquisa a Visualização da Informação será entendida como um domínio.
A definição clássica da Visualização da Informação dada por Card et al. (1999, apud OSTERGREN et al., 2011, p. 1) estabelece que “Information visualization is the use of computer-supported interactive visual representations of abstract data to amplify cognition”. Gershon e Page (2001, p. 32 e 33), por sua vez, defendem que a Visualização da Informação compreende um processo que se baseia nas características do sistema visual humano para transformar dados, informação e conhecimento em algo mais fácil de ser assimilado pelo usuário. De acordo com Ostergren et al. (2011, p. 1), a definição dada por Gershon e Page é mais abrangente, pois permite incluir visualizações produzidas sem computação gráfica.
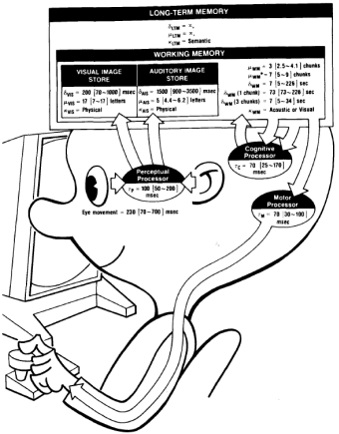
Na primeira metade da década de 1980 surgiu um dos marcos da Visualização da Informação: o Modelo de Processador Humano (Model Human Processor), conforme figura 2. Desenvolvido pelos pesquisadores Stuart K. Card, Thomas P. Moran e Allen Newell nos laboratórios do Xerox PARC, o Modelo de Processador Humano esquematiza o aparato cognitivo humano numa forma análoga à que é feita com os sistemas eletrônicos de processamento de informações (CARD; MORAN; NEWELL, 1986, p. 1). Ele tinha como objetivo permitir o cálculo da performance informacional humana em vias de esclarecer como as pessoas “[…] recebem informações através de seus órgãos sensoriais; como essas informações são armazenadas, recuperadas; quais seus respectivos tipos e como são utilizadas” (DIAS, 2007, p. 21).
Figura 2 – Modelo de processador humano.
O modelo de processador humano: memórias, processos e princípios básicos de operação. Memória de trabalho consiste em chunks (pedaços de memória com significado) ativados na memória de longa duração (long-term memory). Informação sensorial flui para a memória de trabalho (working memory) através do processador perceptivo (perceptual processor). Programas motores (motor programs) são inicializados a partir da ativação de chunks na memória de trabalho. O princípio básico de operação do modelo de processador humano é o ciclo do reconhece-age (recognize-act cycle) do processador cognitivo (cognitive processor): em cada ciclo, a memória de trabalho, alimentada pelos sentidos, provoca ações – como o movimento de olho – relacionadas à memória de longa duração que resultarão na modificação da memória de trabalho.
Fonte: Card, Moran e Newell (1986, p. 5).
Dentre a literatura mais recente, é possível verificar que as abordagens da Visualização da Informação vêm dando ênfase, principalmente, a estudos da Cognição Distribuída (LIU et al. 2008; WARE, 2013) e das neurociências (WARE, 2013). Conforme já visto na seção 3, a Cognição Distribuída (Distributed Cognition):
[…] is part of a wider movement within contemporary cognitive science to account for the role of the environment (social, cultural, and material) in shaping and participation in cognition. These “environmental perspectives” […] emphasize that cognition is embodied, enculturated, situated in local interactions, and distributed or stretched across humans and artifacts (LIU et al., 2008, p. 2).
Essa teoria sustenta que:
[…] thinking is not something that goes on entirely, or even mostly, inside people’s heads. Little intellectual work is accomplished with our eyes and ears closed. Most cognition is done as a kind of interaction with cognitive tools, pencils and paper, calculators, and, increasingly, computer-based intellectual supports and information systems. Neither is cognition mostly accomplished alone with a computer. It occurs as a process in systems containing many people and many cognitive tools. (WARE, 2013, p. 2).
Ware (2013, XVI), por sua vez, busca em estudos das neurociências “[…] what the science of perception can tell us about visualization” pois há uma “[…] gold mine of information about how we see to be found in more than a century of work by vision researchers”. O autor busca apresentar princípios de design, construídos a partir da vasta produção científica sobre a visão humana, que sejam aplicáveis para apresentar a informação de maneira mais eficiente (WARE, 2013, XVI).
Fundamentada em estudos oriundos da antropologia, cognição distribuída (LIU et al., 2008, p. 1 e 7), Psicologia, Engenharia, Estatística (PURCHASE et al., 2008, p. 52), Semiologia e neurociências (WARE, 2013, p. 1, 10 e 11), a Visualização da Informação faz uso das tecnologias de computação gráfica com objetivo de aumentar a eficiência do trabalho cognitivo (cognitive work) das pessoas, isto é, facilitar a realização de tarefas como a execução de negócios no mercado de ações, cozinhar com ajuda de uma receita, trabalhar numa caixa registradora (WARE, 2013, p. 23) ou, conforme esta pesquisa, encontrar uma determinada informação num sistema de recuperação de informação. Purchase et al. (2008, p. 58) ressaltam que a Visualização da Informação “[…] utilizes computer graphics and interaction to assist humans in solving problems”. A Visualização da Informação, portanto, demonstra potencial em fornecer estudos que tenham como objetivo aumentar a eficiência do trabalho cognitivo do usuário em interação com sistemas de recuperação de informação, resultando na maximização da aquisição de informação (e possivelmente conhecimento) pelo usuário.
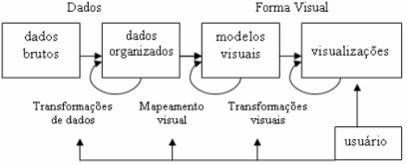
A criação de visualizações é orientada por alguns modelos de referência. De acordo com Valiati (2008, p. 19), Card et al. (1999) descrevem um modelo esquematizado em etapas como mapeamento de dados brutos, organização, escolha de modelos visuais e, por fim, a produção da visualização (figura 3). Hoffman propôs em 1999 o modelo Dimensional Anchors (DAs), que tem como objetivo unificar referências para técnicas de visualizações baseadas em coordenadas paralelas (VALIATI, 2008, p. 19). Chi e Riedl (1998, p. 63 e 66) desenvolveram um modelo que descreve a criação de visualizações por meio de quatro estados de dado: valor (value), abstração analítica (analytical abstraction), abstração de visualização (visualization abstraction) e a visualização propriamente dita, que os autores chamam de visão (view) (VALIATI, 2008. p. 19).
Figura 3 – Modelo de referência proposto por Card et al. (1999)
Fonte: Valiati (2008, p. 19).
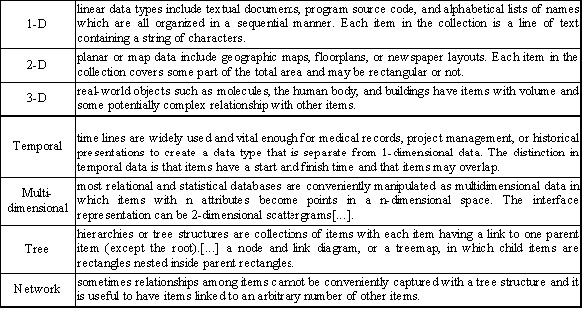
Shneiderman (1996) propôs a “type by task taxonomy” (taxonomia tipo-tarefa) de estruturas de visualização da informação que é caracterizada pelos tipos de dados que podem ser visualizados (quadro 1) e pelas tarefas que os usuários podem fazer. Ela tem o objetivo de facilitar a escolha de protótipos e guiar pesquisadores no desenvolvimento de novas aplicações (SHNEIDERMAN, 1996, p. 337). O autor ressalta que os “[…] seven data types […] are an abstraction of the reality. There are many variations on these themes (2 ½ or 4-dimensional data, multitrees, …) and many prototypes use combinations of these data types.” (SHNEIDERMAN, 1996, p. 339). As tarefas (tasks) representam as ações que os usuários podem desempenhar ao explorar conteúdos:
Overview: Gain an overview of the entire collection.
Zoom: Zoom in on items of interest
Filter: filter out uninteresting items.
Details-on-demand: Select an item or group and get details when needed.
Relate: View relations hips among items.
History: Keep a history of actions to support undo, replay, and progressive refinement.
Extract: Allow extraction of sub-collections and of the query parameters. (SHNEIDERMAN, 1996, p. 337 grifo do autor).
Segundo o autor “The seven tasks are at a high level of abstraction. More tasks and refinements of these tasks would be natural next steps […].” (SHNEIDERMAN, 1996, p. 337).
Quadro 1 – Taxonomia proposta por Shneiderman (1996)
Fonte: Adaptado de Shneiderman, 1996, p. 337-339
O processo de criação de visualizações, segundo Ware (2013, p. 4), é composto por quatro estágios básicos que se retroalimentam: coleta e armazenamento dos dados; pré-processamento computacional para transformar os dados em algo mais fácil de manipular, neste estágio geralmente se realiza algum tipo de filtragem nos dados disponíveis; transformação dos dados selecionados, geralmente com recursos da computação gráfica, em uma apresentação visual que, idealmente, deve permitir manipulações por parte dos usuários; e, por fim, a apreensão da informação por intermédio do sistema perceptivo e cognitivo da pessoa. De acordo com o autor, este processo está vinculado a um ambiente social que determina de maneira complexa e quase imperceptível o que é coletado e como isso é interpretado (WARE, 2013, p. 5).
É preciso ressaltar que os dois primeiros estágios, coleta e pré-processamento de dados, se apoiam em técnicas de recuperação da informação, de indexação e, sobretudo, de mineração de dados (data mining) (XAVIER, 2009, p. 52). Mineração de dados
[…] is a knowledge discovery process of extracting previously unknown, actionable information from very large databases. In details it is the non-trivial extraction of implicit, previously unknown and potentially useful information from data. In other words, it is the search from relationships and global patterns that exist in large databases, but are “hidden” among the vast amounts of data. These relationships represent valuable knowledge about the database and objects in the world. (KOPANAKIS; THEODOULIDIS, 2003, p. 543 e 544).
A criação de visualizações, portanto, depende da aplicação de técnicas como a mineração de dados para descoberta, extração e tratamento de dados do conteúdo a ser visualizado.
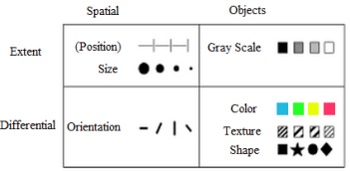
Os pesquisadores Card, Mackinlay e Shneiderman apresentaram no livro “Readings in Information Visualization: Using vision to think”, publicado em 1999, uma classificação com base nas seis variáveis da retina (six retinal variables) propostas por Bertin (1983) que indica tipos de representações e suas melhores aplicações (CARD, 2009, p. 194). A figura 4 apresenta:
[…] Bertin’s six “retinal variables” separated into spatial properties and object properties according to which area of the brain they are believed to be processed (KOSSLYN, 1994). They are sorted according to whether the property is good for expressing the extent of a scale (has a natural zero point), or whether its principal use is for differentiating marks […]. (CARD, 2009, p. 194).
Card (2009, p. 194) indica que essas propriedades da retina estão atreladas ao processamento em pré-atenção (preattentive processing).
Figura 4 – Propriedades da retina.
Fonte: Card, 2009, p. 194.
Estudos da Psicologia mapearam propriedades visuais que são processadas em estado de pré-atenção (preattentive) agrupando-as em quatro categorias: forma, cor, movimento e posição espacial (MAZZA, 2009, p. 35). Ware (2013, p. 154 e 155) e Mazza (2009, p. 35-38) apresentam alguns exemplos de manifestações destas categorias organizados abaixo:
-
Forma: orientação, comprimento, largura/espessura, tamanho, curvatura, agrupamento espacial, marcas adicionadas, formato e quantidade;
-
Cor: matiz (hue) e intensidade;
-
Movimento: piscar (flicker) e direção;
-
Posição espacial: profundidade, posição em duas dimensões.
Estas propriedades perceptivas subsidiam a criação de estruturas de visualização da informação, pois podem servir de guia para a codificação ou representação de conteúdos de maneira a facilitar sua percepção.
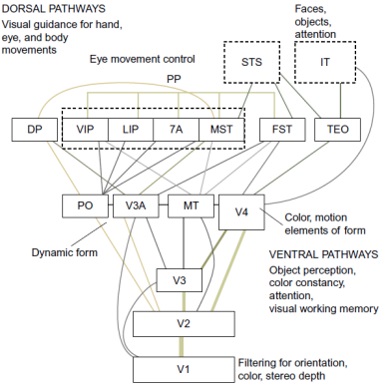
Colin Ware, no livro “Information Visualization: Perception for Design”, ao ir além das teorias oriundas da psicologia e linguística, buscando fundamentação também nas neurociências, apresenta um diagrama referente ao sistema neural de um primata superior (figura 5) para argumentar que o cérebro
[…] is clearly not an undifferentiated mass; it is more like a collection of highly specialized parallel processing machines with high-bandwidth interconnections. The entire system is designed to extract information from the world in which we live, not from some other environment with entirely different physical properties. (WARE, 2013, p. 11).
Embora o esquema seja referente a um macaco, o autor afirma que estudos de Zeki (1992) e também Milner e Goodale (1995) indicam que há boas evidências de que os humanos possuem as mesmas estruturas encontradas nos macacos, pois “[…] specific patterns of blindness occur that point to the same areas having the same functions in humans and animals; for example, if the brain is injured in area V4, patients suffer from achromatopsia” (WARE, 2013, p. 11).
Figura 5 – Diagrama das principais vias neurais (neural pathways) de um macaco.
Este diagrama pretende ilustrar a complexidade estrutural do sistema visual. V1 a V4 referem-se a áreas visuais 1 a 4; PO, área parieto-occipital; MT, área do temporal médio; IT córtex inferotemporal.
Fonte: Ware (2013, p. 10).
Com base na neurofisiologia, o autor defende que boa parte da percepção humana é transcultural (cross-cultural), argumentando que a
[…] interaction of the growing nervous system with everyday reality leads to a more or less standard visual system. This should not surprise us; the everyday world has ubiquitous properties that are common to all environments. All earthly environments consist of objects with well-defined surfaces, surface textures, surface colors, and a variety of shapes. Objects exhibit temporal persistence—they do not randomly appear and vanish, except when there are specific causes. At a more fundamental level, light travels in straight lines and reflects off surfaces in certain ways. The law of gravity continues to operate. Given these ubiquitous properties of the everyday world, the evidence suggests that we all develop essentially the same visual systems, irrespective of cultural milieu. (WARE, 2013 p. 11).
Sendo assim, por mais que existam diferenças culturais, o sistema perceptivo humano será sempre muito parecido, em parte por conta do próprio código genético humano, e pelo fato de que as pessoas, seja em Manhattan ou em alguma aldeia no interior da Zâmbia, estão em contato com um mundo de características físicas semelhantes. O autor conclui afirmando que “The key implication of this is that, because we all have the same visual system, it is likely that we all see in the same way, at least as a first approximation. Hence, the same visual designs will be effective for all of us” (WARE, 2013, p. 11).
O aspecto transcultural defendido por Colin Ware se refere, sobretudo, às capacidades perceptivas de baixo nível (low-level) como, por exemplo, interpretar que uma linha ligando objetos significa conexão (WARE, 2013, p. 220). O autor indica que a transculturalidade da percepção humana, contudo, não implica que seja possível ignorar todas diferenças culturais:
Different cultures have created their own distinctive symbol sets. An Asian student in my laboratory was working on an application to visualize changes in computer software. She chose to represent deleted entities with the color green and new entities with red. I suggested to her that red is normally used for a warning, while green symbolizes renewal, so perhaps the reverse coding would be more appropriate. She protested, explaining that green symbolizes death in China, while red symbolizes luck and good fortune. (WARE, 2013, p. 16)
Reconhecer as diferenças de costumes e práticas é imprescindível para a criação de visualizações. Vários símbolos gráficos são característicos de uma comunidade como, por exemplo, o grafite de rua ou os símbolos gráficos que surgem na Internet (WARE, 2013, p. 16).
Assim, cada comunidade apresenta certa fluência na interpretação e na criação de seus símbolos. Radiologistas têm facilidade para analisar chapas de raios-X e Estatísticos para criar e interpretar diferentes tipos de gráficos (WARE, 2013, p. 16). Com base nisso, é possível pensar num exemplo: ao produzir visualizações para geólogos pode ser interessante utilizar grafismos já inseridos nas práticas da geologia, como os mapas de contorno (contour maps), neste caso, utilizar gráficos 3D para representar relevo pode não trazer benefícios, pois os mapas de contorno estão inseridos e dominam a cultura e treinamento cartográfico (WARE, 2013, p. 16). Isto remete à transferência de habilidade (skill transfer):
If we know that our users are cartographers, already good at reading terrain contour maps, we can display other information, such as energy fields, in the form of contour maps. (WARE, 2013, p. 220).
Dessa maneira, os símbolos e grafismos amplamente aceitos num determinado domínio podem ser utilizados fora do seu contexto original para reduzir o esforço cognitivo, funcionando na forma de analogias ou metáforas visuais que promovem essa transferência de habilidade.
De acordo com Ware (2013, p. 21), a percepção visual humana pode ser dividida em três estágios. No primeiro, ocorre o processamento paralelo que extrai propriedades de baixo nível da cena visual.
This parallel processing proceeds whether we like it or not and is largely independent of what we choose to attend to (although not where we look). It is also rapid. If we want people to understand information quickly, we should present it in such a way that it can be easily detected by these large, fast computational systems in the brain. (WARE, 2013 p. 21).
No estágio seguinte, é possível o reconhecimento de padrões, onde processos ativos dividem o que é visto entre regiões e padrões simples como contornos e áreas com mesma cor ou textura.
The pattern-finding stage of visual processing is extremely flexible, influenced both by the massive amount of information available from Stage 1 parallel processing and by the top-down action of attention driven by visual queries. (WARE, 2013, p. 21).
O terceiro estágio atua sob demanda do estado de atenção, isto é, nele ocorrem buscas visuais (visual searches) conscientes (WARE, 2013, p. 22). O que está sendo visto é guardado na memória visual de trabalho (visual working memory) e isto implica que apenas uns poucos objetos podem ser memorizados por vez (WARE, 2013, p. 22).
É imprescindível mencionar com mais detalhes os estados de pré-atenção (preattentive) e atenção (attention). Segundo Fekete et al. (2008, p. 7), o processamento em pré-atenção é feito pelo sistema visual de baixo nível. Mencionado no início desta seção, o estado de pré-atenção é caracterizado pela percepção quase independente de atenção, isto é, neste estado alguns atributos visuais, como cor, forma, orientação ou tamanho são percebidos quase instantaneamente e com pouca ou nenhuma intervenção da consciência (MAZZA, 2009, p. 34; WARE, 2013, p. 154). Já o estado de atenção implica uma atividade consciente em que todo o sistema perceptivo visual “is being constantly tuned from top to bottom based on our expectations and on what will be most useful to us” (WARE, 2013, p. 22). Ainda de acordo com o autor, o estado de atenção é um multifacetado e invasivo conjunto de processos orgânicos que pode agir em todos os estágios mencionados acima, atuando de forma a adaptar a percepção ao que se quer encontrar (WARE, 2013 p. 22).
Outra teoria que busca explicar características da percepção visual humana é a Teoria Gestalt (FEKETE et al., 2008, p. 7). Desenvolvida no início do século XX na Alemanha, é formada por um conjunto de leis da percepção de padrões (WARE, 2013, p. 181). Segundo Fekete et al. (2008, p. 8), ela é baseada nos seguintes princípios:
Proximity Things that are close together are perceptually grouped together;
Similarity Similar elements tend to be grouped together;
Continuity Visual elements that are smoothly connected or continuous tend to be grouped;
Symmetry Two symmetrically arranged visual elements are more likely to be perceived as a whole;
Closure A closed contour tends to be seen as an object;
Relative Size Smaller components of a pattern tend to be perceived as objects whereas large ones as a background. (FEKETE et al., 2008, p. 8, grifo do autor).
Assim, ao considerar teorias como processamento em pré-atenção e Gestalt, a Visualização da Informação objetiva produzir representações visuais que explorem as capacidades perceptivas humanas para aprimorar a aquisição da informação.
Um dos grandes benefícios do uso de visualizações é possibilitar que uma enorme quantidade de informação possa ser rapidamente interpretada e utilizada na tomada de decisão (WARE, 2013, p. 2 e 3). Freitas et al. afirmam que
[…] as técnicas de VI buscam representar graficamente os dados de um determinado domínio de aplicação de modo que a representação visual gerada explore a capacidade de percepção do homem e este, a partir das relações espaciais exibidas, interprete e compreenda as informações apresentadas e, finalmente deduza novos conhecimentos. (FREITAS et al., 2001, p. 144).
De acordo com Barreto (2013), a “[…] visualização da informação procura reduzir ao mínimo o ‘estresse cognitivo’ do receptor na mediação deste com o espaço do saber. A partir desta interatuação um conteúdo é potencialmente percebido por um receptor leitor”. Colin Ware afirma que “We use visualizations because they help us solve problems faster or better, or they let us learn something new, and these activities usually have monetary value” (WARE, 2013, p. 23).
Estudos em torno da produção e uso de visualizações não são exclusividade da Visualização da Informação, sendo também desenvolvidos, por exemplo, pela Visualização Científica (Scientific Visualization) e a Visualização de Dados (Data Visualization). Embora boa parte da literatura em torno do uso de visualizações não faça distinção entre elas, Tamara Munzner (2008, p. 149), avisa que as duas primeiras são diferentes, pois, é Visualização da Informação “when the spatial representation is chosen” e é Visualização Científica “when the spatial representation is given”. Ainda segundo a autora, essa diferença entre elas pode ser observada, por exemplo, na Visualization Conference (IEEE-VIS) do Institute of Eletrical and Eletronic Engineers (IEEE), que, em 1995, ganhou uma subdivisão dedicada à Visualização da Informação (IEEE-InfoVis) enquanto a “IEEE-VIS” passou a ter foco somente na Visualização Científica (MUNZNER, 2008, p. 149). A Visualização de Dados é mais vaga, pois, enquanto Friendly (2009, p. 2) dá a entender que ela seria mais específica que Visualização da Informação, Petrik e Skala (2009, p. 1) e Stephen Few (2007) a tratam como mais abrangente.
Pouco mencionada, mas explorada por autores como Slavomir Petrik e Vaclav Skala (2009) e Gábor Berend e Richárd Farkas (2013), a Visualização de Documentos (Document Visualization), tem como foco visualizar “results of search queries within text document or collection of documents” (PETRIK; SKALA, 2009, p. 2). De acordo com Gan et. al.
Document visualization is a class of the information visualization techniques that transforms textual information such as words, sentences, documents and their relationships into a visual form, enabling users to better understand textual documents and to lessen their mental workload when faced with substantial quantity of avaiable textual documents. (GAN et al., 2014, p. 19).
Sendo assim, trata-se de um grupo de técnicas inserido no escopo da Visualização da Informação e não um ramo autônomo de estudos.
Muito parecida com a Visualização de Documentos, a Visualização de Texto (Text Visualization) tem foco na apresentação visual do conteúdo de um texto ou de conjuntos de textos em vias de facilitar a compreensão e aprendizado, pois “[…] there is strong empirical evidence indicating that people learn better with a combination of text and illustration (visualization) than with text alone.” (ANGLIN et al., 2004; LEVIE; LENTZ, 1982 apud NUALART-VILAPLANA; PÉREZ-MONTORO; WHITELAW, 2014, p. 224).
Às vezes confundida com a Visualização da Informação, a Arquitetura da informação é definida por Rosenfeld e Morville como:
1. The structural design of shared information environments.
2. The combination of organization, labeling, search, and navigation systems within web sites and intranets.
3. The art and science of shaping information products and experiences to support usability and findability.
4. An emerging discipline and community of practice focused on bringing principles of design and architecture to the digital landscape. (ROSENFELD; MORVILLE, 2006, p. 4)
Barreto (2013) distingue as duas:
Uma arquitetura da Informação faz a administração do espaço de informação e sua organização interna para o receptor interagir com o conteúdo. Uma organização da estrutura do espaço de um web site, sua condição textual e imagética, suas etiquetas de significação e categorização do conteúdo. A arquitetura de informação é o desenho do formato da interface mediadora no acesso ao conteúdo; uma interface para facilitar a interação com um espaço. Já a visualização da Informação tem por objetivo o estudo das principais das formas de representação usadas para apresentação visual das inscrições deste conteúdo. As técnicas de visualização buscam adequar o espaço de informação para uma apreensão visual pelo olhar que apareça melhor para a apreensão da mensagem. A visualização da informação procura reduzir ao mínimo o “estresse cognitivo” do receptor na mediação deste com o espaço do saber. A partir desta interatuação um conteúdo é potencialmente percebido por um receptor leitor. (BARRETO, 2013).
O autor sintetiza: “[…] se a arquitetura da informação visa a melhor interface dentro de um espaço informacional, a visualização quer colocar nesta interface uma afetividade para o olhar.” (BARRETO, 2013). Assim, conforme as definições apresentadas ao longo desta seção, pode-se concluir de maneira simplificada que a Arquitetura da Informação trata da organização de espaços informacionais, enquanto a Visualização da Informação busca meios de representar graficamente objetos informacionais.
VISUALIZAÇÃO DA INFORMAÇÃO APLICADA À RECUPERAÇÃO DA INFORMAÇÃO
De acordo com Eick (2001), nas palavras de Herrero-Solana e Hassan (2006), os estudos da Visualização da Informação com foco nas interfaces de sistemas de recuperação da informação têm como objetivo “[…] la creación de interfaces visualmente ricas para ayudar al usuario a comprender y navegar a través de espacios de información complejos”. Para Xavier (2009, p. 44), as “interfaces visuais para a recuperação da informação” devem auxiliar “o usuário a compreender, proporcionando-o uma ‘grande imagem geral’ de todo o conjunto documental” e “navegar, possibilitando-o a localizar e recuperar documentos que satisfaçam suas necessidades informacionais através da exploração visual e a interação com a interface”. Segundo o autor, as interfaces de navegação são dependentes do espaço informacional (XAVIER, 2009, p. 20), que
[…] pode ser constituído por características intrínsecas como palavras-chave, citações, hiperlinks e autores; ou extrínsecas: como catálogos de assuntos e Tesauros. Pode ainda possuir ambos os atributos. Uma importante propriedade do espaço é a distância entre dois objetos no conjunto documental capaz de, por exemplo, definir caminhos mais curtos entre links em sistemas baseados em hiperlink. (XAVIER, 2009, p. 19).
Assim, a visualização da informação aplicada a interfaces de navegação seria viabilizada por meio da criação de um espaço informacional que se baseie, por exemplo, nas propriedades da retina para representar atributos relativos aos objetos informacionais que constam no SRIs.
Jin Zhang (2008, p. 13), autor do livro “Visualization for Information Retrieval”, afirma que a visualização aplicada à recuperação da informação (information retrieval visualization) se refere ao processo que transforma dados abstratos invisíveis e suas relações semânticas em uma apresentação visual que permite aos usuários uma melhor interação com o processo de busca. Ele aponta que os “[…] benefits of applying visualization to information retrieval can range from using perceptual ability, to reducing cognitive workload, and to enhancing new retrieval effectiveness” (ZHANG, 2008, p. 13).
Assim, a aplicação de técnicas de visualização possibilitaria o surgimento de uma variedade de novas formas de abordar a recuperação da informação (ZHANG, 2008, p. 15). O autor ainda comenta que uma das principais características do uso de visualizações na recuperação da informação é a espacialização (spatialization) ou visualização (visualization) do espaço informacional:
Spatialization or visualization of an abstract information space opens a promising territory for the rich expressions of the information space. It can make full use of spatial properties such as a point, line, plane, distance, direction, etc. to describe and illustrate objects, objects contents, objects contexts, and the semantic relationships of objects. (ZHANG, 2008, p. 14).
Portanto, a visualização aplicada à recuperação da informação pode transformar o processo de encontrar informações em uma tarefa simples e intuitiva, pois busca promover uma interação com SRI que não exija complexos conhecimentos técnicos nem grande esforço cognitivo (ZHANG, 2008, p. 15).
A visualização aplicada à recuperação da informação propõe a combinação das vantagens que os modelos de interação por navegação e por pesquisa oferecem (ZHANG, 2008, p. 16). De acordo com Zhang (2008, p. 16), há três paradigmas da visualização aplicada à recuperação da informação que norteiam a fusão dos modelos de navegação e pesquisa: o paradigma pesquisa-navegação (query searching and browsing), que consiste em submeter uma expressão de busca ao sistema de recuperação da informação cujo resultado será apresentado como uma visualização que permitirá ao usuário “[…] follow up with browsing to concentrate the visual space for more specific information” (ZHANG, 2008, p. 16); o paradigma navegação-pesquisa (browsing and query searching), no qual o usuário tem acesso a uma interface de navegação que apresenta a visão global do conteúdo do sistema de recuperação que pode ser pesquisada por meio de uma expressão de busca, resultando no realce ou reapresentação dos itens recuperados; e o terceiro paradigma, apenas-navegação (browsing only paradigm), conforme o nome indica é o modelo de navegação que faz uso de visualizações.
De acordo com Zhang (2008, p. 16), o modelo de interação por pesquisa não pode ser traduzido em um paradigma de visualização aplicada à recuperação da informação porque ele não demonstra aderência às técnicas de visualização, pois “[…] does not require a visual space”. Contudo, técnicas de visualização da informação podem ser utilizadas para auxiliar a criação e especificação da pesquisa (ZHU; CHEN, 2005, p. 160) e também para a apresentação de resultados de pesquisa, como propõem Nguyen e Zhang (2006). Conforme esclarecem Morville e Callender (2010, p. 10) “[…] we’re finally starting to see real progress at the intersection of information visualization and search, where rich results can provoke exploration, insight, and understanding”.
Quanto à categorização das visualizações aplicadas à recuperação da informação, Börner e Chen (2002, p. 2) apontam para três cenários de emprego em bibliotecas digitais: apoiar a análise de resultados de recuperação, entendimento de correlações entre documentos recuperados e refinamento da busca; proporcionar uma visão geral do conteúdo de modo a facilitar a navegação; e visualizar dados sobre interação do usuário em relação ao conteúdo disponibilizado com o objetivo de aprimorar o sistema. Com base neles, Shiri (2008, p. 766) propôs quatro categorias de aplicações: visualização para formulação e modificação de pesquisa, visualização com foco em resultados de busca, visualização com foco em representação de coleções e visualização de relevância. Como estas categorias aparentam ter aplicabilidade para SRIs em geral, foi com base nelas que foi definida a organização do material levantado nesta pesquisa.
Estudos demonstram que o uso de visualizações ou interfaces gráficas pode aprimorar a usabilidade de sistemas de recuperação da informação. Nielsen (1993 apud VALIATI, 2008, p. 14), afirma que usabilidade agrega características como facilidade de aprendizagem, rapidez no desenvolvimento e conclusão de tarefas, reduzida taxa de erros e alta satisfação no uso. Sutcliffe, Ennis e Hu (2000, p. 741), ao verificarem a interação de usuários com interfaces visuais para recuperação da informação, concluem que elas contribuem positivamente para a usabilidade. A aplicação de técnicas da Visualização da Informação em sistemas de recuperação da informação também pode resultar em melhora na performance de busca, conforme indica experimento desenvolvido por Yuan (2011, p. 2).
Apesar de sua aplicação na recuperação da informação mostrar-se promissora, a Visualização da Informação não pode ser considerada como uma solução universal, portanto, é preciso reconhecer suas limitações. Bresciani e Eppler (2009, p. 167) comentam que, apesar do “[…] notable number of publications on the benefits of using visualization in a variety of fields […]”, apenas alguns poucos “[…] studies have so far investigated the possible pitfalls of graphic depictions used for communication or reasoning”. Os autores indicam algumas questões:
Enthusiastic designers may, for example, fail to consider the economic aspects of their visual creations (such as creation, use and maintainability costs). Previous studies have demonstrated that visualization is costly to produce in terms of time and other economic resources (money, equipment, know-how, etc.). In this context, various authors emphasize the need for quantifiable measures of the quality of a visualization in order to determine whether it is fit for use (van Vijk 2006). […] Another often overlooked disadvantages is that visualization may be ambiguous due to its intrinsic conciseness and abstraction, as it conveys condensed concepts or information in a much more encoded way than an equivalent text. Lastly, the interpretation of a visual form can depend on the familiarity of the observer and on his or her previous experience with it. In fact, a priori positive or negative exposure to a graphic representation may determine expectations and attitude. (BRESCIANI; EPPLER, 2009, p. 178, grifos do autor).
Sutcliffe, Ennis e Hu (2000, p. 762), por exemplo, constatam no artigo “Evaluating the Effectiveness of Visual User Interfaces for Information Retrieval” que “[…] good visual design may be no panacea for poor search performance […]”. Assim, se um SRI não é capaz de recuperar informações com eficiência, seja por culpa de aspectos técnicos inerentes ao software, ou por conta de falhas na indexação e/ou representação das informações contidas nele, as técnicas de visualização da informação farão pouca ou nenhuma diferença, pois se aplicariam apenas na camada mais superficial do sistema, isto é, em nível de interação com representações das informações. Essas questões permitem constatar que o uso de visualizações não deve ser encarado como uma solução pronta para todas as situações informacionais, mas sim como um recurso que pode ou não ser o mais adequado e que demanda um certo grau de planejamento para garantir sua eficácia.
Conforme visto, estudos da percepção desenvolvidos em áreas como Psicologia e neurociências, identificaram que algumas propriedades visuais, como cor, forma, movimento e posição espacial, são processadas pelas pessoas ainda em estágio de pré-atenção, isto é, são percebidas mais ou menos inconscientemente (MAZZA, 2009 p. 35). A Visualização da Informação, por sua vez, objetiva criar meios que estimulem o sistema sensorial visual humano de maneira a provocar o estado de atenção, conforme propõe Colin Ware:
One of the more radical ideas in this book is that the effects of attention can be propagated outside of the brain into the world through cleverly designed interactive visualizations that cause information we are interested in to be highlighted on the screen. (WARE, 2013 p. 22).
Para o autor, “[…] the science of perception can provide a scientific basis for design rules, and it can suggest entirely new design ideas and methods for displaying data that have not been tried before” (WARE, 2013, p. 17). Sendo assim, a Visualização da Informação demonstra potencial para fornecer estudos sobre a concepção de interfaces de sistemas de recuperação da informação que sejam mais adequadas à percepção humana, isto é, que considerem as características do aparato visual do usuário para proporcionar uma melhor interação e, consequentemente, um melhor atendimento da necessidade informacional que motivou o uso do sistema.
REFERÊNCIAS:
BARRETO, Aldo de Albuquerque. A visualização da informação: uma afetividade para olhar a informação. DataGramaZero: Revista de Informação. Online. Rio de Janeiro, v.14, n.6, dez. 2013. Disponível em: <http://www.dgz.org.br/dez13/F_I_art.htm>. Acesso em: 18 jan. 2014.
BEREND, Gábor; FARKAS, Richárd. Keyphrase-Driven Document Visualization Tool. In: INTERNATIONAL JOINT CONFERENCE ON NATURAL LANGUAGE PROCESSING, 6., 2013, Nagoya, Japão. Anais eletrônicos… Stroudsburg, PA, EUA: ACL, out. 2013. p. 14-18. Disponível em: <http://aclweb.org/anthology/I/I13/I13-2005.pdf>. Acesso em: 15 mar. 2014.
BÖRNER, K.; CHEN, C. Visual Interfaces to Digital Libraries: Motivation, Utilization, and Socio-technical Challenges. In: BÖRNER, K.; CHEN, C. (Eds.). Visual Interfaces to Digital Libraries. Berlin, Alemanha: Springer Berlin Heidelberg, 2002. Cap. 1. p. 1–9. (Lecture Notes in Computer Science v. 2539). Capítulo disponível em: <http://cns.iu.edu/images/pub/2002-borner-visinter.pdf>. Acesso em: 18 dez. 2014.
BRESCIANI, Sabrina; EPPLER, Martin J. The Risks of Visualization: A classification of disadvantages associated with Graphic Representations of Information. In: SCHULZ P. J., HARTUNG U., KELLER S (Eds.). Identität und Vielfalt der Kommunikationswissenschaften. Konstanz: UVK, 2009. Cap. 2. p. 165-178. Disponível em: <http://www.knowledge-communication.org/pdf/bresciani-eppler-risks-visualization-wpaper-08.pdf>. Acesso em: 05 mar. 2014.
BURRI, Regula Valérie; DUMIT, Joseph. Social Studies of Scientific Imaging and Visualization. In: HACKETT, Edward J. et al. The handbook of science and technology studies. 3. ed., Massachussetts, EUA: The MIT Press, 2007. Cap. 13. p. 297-317.
CARD, S. K. Information Visualization. In: SEARS, Andrew; JACKO, Jullie A (Orgs.). Human-Computer Interaction: Design Issues, Solutions, and Applications. Florida, EUA: CRC Press, 2009. 382 p. Cap. 10. p. 181-216. Parte Disponível em: <http://books.google.com.br/books?id=tRVRK8UhuacC&printsec=frontcover&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false>. Acesso em: 18 ago. 2014.
CARD, S. K.; MACKINLAY, J. The structure of the information visualization design space. In: IEEE SYMPOSIUM ON INFORMATION VISUALIZATION, 3., 1997, Phoenix, AZ, EUA. Anais eletrônicos… Washington, DC, EUA: IEEE, out. 1997. Disponível em: < http://citeseerx.ist.psu.edu/viewdoc/download;jsessionid=EAE73315371796021A501D02D54C9629?doi=10.1.1.25.1642&rep=rep1&type=pdf>. Acesso em: 29 jun. 2014.
CARD, S. K.; MORAN, T. P.; NEWELL, A. The Model Human Processor: an engineering model of human performance. In: BOFF, K. R.; KAUFMAN, L.; THOMAS, J. P. (orgs.), Handbook of Perception and Human Performance: Cognitive Processes and Performance. v. 2. Nova Iorque, NY, EUA: Wiley-Interscience, 1986. 1358 p. Cap. 45. p. 1–35. Disponível em: <http://faculty.utpa.edu/fowler/csci6363/papers/Card-Moran-Newell_Model-Human-Processor_1986.pdf>. Acesso em: 17 dez. 2013.
CARPENDALE, S. Evaluating Information Visualizations. In: KERREN, Andreas; STASKO, John T.; FEKETE, Jean-Daniel; NORTH, Chris. Information Visualization: Human-centered Issues and Perspectives. Berlim, Alemanha: Springer-Verlag Berlin Heidelberg, 2008. 183 p. Cap. 1. p. 19-45.
CHI, E. H.; RIEDL, J. T. An Operator Interaction Framework for Visualization Systems. In: IEEE SYMPOSIUM ON INFORMATION VISUALIZATION, 4., 1998, Research Triangle Park, NC, EUA. Anais eletrônicos… Washington, DC, EUA: IEEE, out. 1998. p. 63-70. Disponível em: <http://www-users.cs.umn.edu/~echi/papers/infovis98/operator.pdf>. Acesso em: 10 dez. 2013.
DIAS, Mateus Pereira. A contribuição da Visualização da Informação para a Ciência da Informação. Campinas, 2007 116f. Dissertação (Mestrado em Ciência da Informação) – Centro de Ciências Sociais Aplicadas, Pontifícia Universidade Católica de Campinas – PUC-Campinas, São Paulo, 2007.
FEKETE, Jean-Daniel et al. The Value of Information Visualization. In: KERREN, A. et al. (orgs). Information Visualization Human-Centered Issues and Perspectives. 1. ed. Berlim, Alemanha: Springer-Verlag Heidelberg, 2008.
FEW, Stephen. Data Visualization Past, Present, and Future. Documento Web, Online, Perceptual Edge, 2007 Disponível em: <http://www.perceptualedge.com/articles/Whitepapers/Data_Visualization.pdf >. Acesso em: 14 mar. 2014.
FEW, Stephen. Data Visualization for Human Perception. In: SOEGAARD, Mads; DAM, Rikke Friis (orgs.). The Encyclopedia of Human-Computer Interaction, 2. ed. Aarhus, Dinamarca: The Interaction Design Foundation, 2013. Disponível em: <http://www.interaction-design.org/encyclopedia/data_visualization_for_human_perception.html> Acesso em: 14 mar. 2014.
FREITAS, C. M. D. S. et al. Introdução à Visualização de Informações. RITA – Revista de Informática Teórica e Aplicada, Instituto de Informática da UFRGS, Porto Alegre, RS, v. 8, n. 2, out. 2001. Disponível em: < http://www.lume.ufrgs.br/bitstream/handle/10183/19398/000300210.pdf?sequence=1>. Acesso em: 14 nov. 2012.
FRIENDLY, Michael. Milestones in the history of thematic cartography, statistical graphics, and data visualization. Documento Web, Online, 2009. Disponível em: <http://citeseerx.ist.psu.edu/viewdoc/download;jsessionid=600C3715AB64554BCF2E59861D2D6DAC?doi=10.1.1.190.9498&rep=rep1&type=pdf>. Acesso em: 14 mar. 2014.
GAN, Qihong et al. Document visualization: an overview of current research. Wiley Interdisciplinary Reviews: Computational Statistics, Nova Iorque, NY, EUA, v. 6, n. 1. jan./fev. 2014. p. 19–36. Disponível em: <http://onlinelibrary.wiley.com/doi/10.1002/wics.1285/pdf>. Acesso em: 15 mar. 2014.
GERSHON, N., PAGE, W. What Storytelling can do for Information Visualization. Communications-ACM. Nova Iorque, EUA: ACM, v. 44. n. 8., 2001. p. 31-37. Disponível em: <http://citeseerx.ist.psu.edu/viewdoc/download?doi=10.1.1.138.7625&rep=rep1&type=pdf>. Acesso em: 23 jan. 2014.
HEER, J. et al. Creation and Collaboration: Engaging New Audiences for Information Visualization. In: KERREN, Andreas; STASKO, John T.; FEKETE, Jean-Daniel; NORTH, Chris. Information Visualization – Human-centered Issues and Perspectives. Berlim, Alemanha: Springer-Verlag Berlin Heidelberg 2008.
HERRERO-SOLANA, Víctor; HASSAN, Yusef. Metodologías para el desarrollo de interfaces visuales de recuperación de información: análisis y comparación. Information Research Journal, Online, v. 11, n. 3, 2006. Disponível em: <http://www.informationr.net/ir/11-3/paper258.html. Acesso em: 31 ago. 2014.
KEIM, D. et al. Visual Analytics: Definition, Process, and Challenges. In: KERREN, Andreas; STASKO, John T.; FEKETE, Jean-Daniel; NORTH, Chris. Information Visualization: Human-centered Issues and Perspectives. Berlim, Alemanha: Springer-Verlag Berlin Heidelberg, 2008.
KOPANAKIS, I.; THEODOULIDIS, B. Visual data mining modeling techniques for the visualization of mining outcomes. Journal of Visual Languages and Computing, v.14, n.6. 2003. p. 543-589. Disponível em: <http://www.sciencedirect.com/science/article/pii/S1045926X03000612>. Acesso em: 21 dez. 2014.
LIU, Z. et al. Distributed cognition as a theoretical framework for information visualization. IEEE Transactions on Visualization and Computer Graphics – TVCG, Los Alamitos, CA, EUA, v. 14. n. 6. dez. 2008. p. 1173– 1180. Disponível em: <http://ieeexplore.ieee.org/xpl/articleDetails.jsp?tp=&arnumber=4658127>. Acesso em: 22 dez. 2013.
MAZZA, Riccardo. Introduction to Information Visualization. Londres: Springer-Verlag, 2009.
MORVILLE, Peter; CALLENDER, Jeffery. Search Patterns. Canadá: O’Reilly Media, 2010.
MUNZNER, Tamara. Process and Pitfalls in Writing Information Visualization Research Papers. In: KERREN, A. et al. (orgs). Information Visualization Human-Centered Issues and Perspectives. Berlim, Alemanha: Springer-Verlag Berlin Heidelberg, 2008.
NGUYEN, Tien N.; ZHANG, J. A Novel Visualization Model for web search results. IEEE Transactions on Visualization and Computer Graphics – TVCG, Los Alamitos, CA, EUA, v. 12. n. 5. set./out. 2006. Disponível em: <http://ieeexplore.ieee.org/xpl/login.jsp?tp=&arnumber=4015455&url=http%3A%2F%2Fieeexplore.ieee.org%2Fiel5%2F2945%2F4015412%2F04015455.pdf%3Farnumber%3D4015455>. Acesso em 19 dez. 2013.
NIELSEN, Jakob; et al. Teaching Experienced Developers to Design Graphical User Interfaces. In: Conference on Human Factors in Computing Systems – CHI, 1992, Monterey, California. Anais eletrônicos… Nova Iorque, NY EUA: ACM, 1992. Disponível em: <http://www.nada.kth.se/kurser/kth/2D1624/PDF/Litteratur/p557-nielsen.pdf>. Acesso em: 14 jan. 2014.
NUALART-VILAPLANA, Jaume; PÉREZ-MONTORO, Mario; WHITELAW, Mitchell. How we draw texts: a review of approaches to text visualization and exploration. El profesional de la información, Online, v. 23. n. 3. mai-jun 2014. p. 221-235. Disponível em: <http://dx.doi.org/10.3145/epi.2014.may.02>. Acesso em: 18 dez. 2014.
OSTERGREN, M. et al. A vision for Information Visualization in Information Science. In: ICONFERENCE, 2011, Seattle, WA, EUA. Anais eletrônicos… Nova Iorque, NY, EUA: ACM, 2011. Disponível em: <http://staff.washington.edu/jhemsley/papers/Vision_for_IV_in_IS.pdf>. Acesso em: 23 jan. 2014.
PERRY, Tekla S.; VOELCKER, John. Of mice and menus: Designing the user-friendly interface. Reprinted from IEEE Spectrum, set. 1989, p.. 46-51. Disponível em: <http://www.guidebookgallery.org/articles/ofmiceandmenus>. Acesso em: 15 mar. 2014.
PETRIK, Slavomir; SKALA, Vaclav. Introduction to Information Visualization: Supplementary Material. Center of computer graphics and visualization. Documento Web. Online, 2009. Disponível em:<http://herakles.zcu.cz/seminars/docs%5Cinfovis%5Cinfovis.pdf>. Acesso em 23, nov. 2013.
PURCHASE, Helen C. et al. Theoretical Foundations of Information Visualization. In: KERREN, A. et al. Information Visualization: Human-centered Issues and Perspectives. Berlim, Alemanha: Springer-Verlag Berlin Heidelberg, 2008.
RIEBER, Lloyd P. A Historical Review of Visualization in Human Cognition. Educational Technology Research and Development (ETRD), Online, v. 43, n. 1, p. 45-56, 1995. Disponível em: <http://link.springer.com/article/10.1007%2FBF02300481>. Acesso em: 23 nov. 2013.
ROSENFELD, Louis; MORVILLE, Peter. Information Architecture for the World Wide Web, 3 ed. Sebastopol, California: O’Reilly & Associates, 2006.
SEDA, Paulo. A questão das interpretações em arte rupestre no Brasil. Clio Arqueologica, n. 12, 1997. Disponível em: <http://www.ufpe.br/clioarq/images/documentos/1997-N12/1997a8.pdf >. Acesso em: 11 nov. 2013.
SHIRI, Ali. Metadata-enhanced visual interfaces to digital libraries. Journal of Information Science – JIS, Online, v. 34. n. 6. 2008. p. 763-775. Disponível em: <http://jis.sagepub.com/content/34/6/763.abstract>. Acesso em: 10 out. 2014.
SHNEIDERMAN, Ben. The eyes have it: a task by data type taxonomy for information visualizations. In: IEEE Symposium on Visual Languages, Boulder, CO, EUA, set. 1996. Anais eletrônicos… Washington, DC, EUA, 1996. p. 336–343. Disponível em: <https://www.cs.umd.edu/~ben/papers/Shneiderman1996eyes.pdf>. Acesso em: 12 out. 2014.
SHNEIDERMAN, Ben; PLAISANT, Catherine. Designing the user interface: strategies for effective human-computer interaction. 4ª ed. Massachussets, EUA: Pearson Education, 2005.
SILVA, Marcelo Joao Alves da; ALVES, M. C. A.; COSTA, I. F. Imagem Uma Abordagem Histórica. In: GRAPHICA 2007. Desafio na era digital: ensino e tecnologia. Curitiba, v. 1, 2007. p. 1-6. Disponível em: <http://www.degraf.ufpr.br/artigos_graphica/IMAGEM%20UMA%20ABORDAGEM%20HISTORICA.pdf>. Acesso em: 10 nov. 2013.
STONE, Maureen. Information Visualization: Challenge for the Humanities. In: Council on Library and Information Resources. Working Together or Apart: Promoting the Next Generation of Digital Scholarship. Washington, EUA, 2009. Disponível em:<http://www.clir.org/pubs/resources/promoting-digital-scholarship-ii-clir-neh/stone11_11.pdf>. Acesso em: 29 jun. 2014.
SUTCLIFFE, A. G.; ENNIS, M.; HU, J. Evaluating the effectiveness of visual user interfaces for information retrieval. International Journal of Human-Computer Studies, v. 53. 2000. p. 741-763. Disponível em: <http://courses.ischool.berkeley.edu/i247/s04/resources/sutcliffe00.pdf>. Acesso em: 23 jan. 2014.
VALIATI, Eliane Regina de Almeida. Avaliação de Usabilidade de Técnicas de Visualização de Informações Multidimensionais. Porto Alegre, 2008. 220f. Tese (Doutorado em Computação) – Universidade Federal do Rio Grande do Sul. Programa de Pós-graduação em Computação, Porto Alegre, BR-RS, 2008. Disponível em: <http://www.lume.ufrgs.br/bitstream/handle/10183/13699/000652284.pdf?sequence=1> Acesso em: 06 fev. 2014.
VIEIRA, J. M. L.; CORREA, R. F. Visualização da Informação na Construção de Interfaces Amigáveis para Sistemas de Recuperação de Informação. Encontros Bibli: Revista Eletrônica de Biblioteconomia e Ciência da Informação, v. 16, n. 32, p. 73-93, 2011. Disponível em: <http://www.brapci.ufpr.br/documento.php?dd0=0000011136&dd1=9c847>. Acesso em: 12 set. 2012.
XAVIER, Raphael Figueiredo. Análise de Métodos de Produção de Interfaces Visuais para Recuperação da Informação. 2009. 78f. Dissertação (Mestrado) – Pós-Graduação em Ciência da Informação, Faculdade de Filosofia e Ciências, Universidade Estadual Paulista, UNESP, Marília, 2009. Disponível em:<http://www.marilia.unesp.br/Home/Pos-Graduacao/CienciadaInformacao/Dissertacoes/xavier_rf_me_mar.pdf>. Acesso em: 15 nov. 2013.
WARE, Colin. Information Visualization: Perception for design. 3. ed, Nova Iorque, NY, EUA: Morgan Kaufmann Publishers, 2013.
YUAN, Xiaojun. A Comparative Experiment of the Effect of Visualization on User Performance of Information Systems. American Society for Information Science and Technology – ASIST, Nova Orleans, LA, EUA, v. 48, n. 1, p. 1-2, jan. 2011. Disponível em: <http://www.asis.org/asist2011/proceedings/submissions/238_FINAL_SUBMISSION.pdf>. Acesso em: 14 jan. 2014.
ZHANG, Jin. Visualization for Information Retrieval. Nova Iorque, NY, EUA: Springer. 2008. 287 p. (The Information Retrieval Series). Parte disponível em: <http://books.google.com.br/books?id=x5i-tK8j0GoC&printsec=frontcover&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false>. Acesso em: 05 mar. 2014.
ZHU, Bin; CHEN, Hsinchun. Information visualization. Annual Review of Information Science and Technology – ARIST, Nova Iorque, NY, EUA, v. 39. n. 1, p. 139-177, 2005. Disponível em: <http://onlinelibrary.wiley.com/doi/10.1002/aris.1440390111/abstract>. Acesso em: 10 out. 2014.